What is new
- New APN selector toggle to select APN settings in widgets or profiles
- New Vibrate toggle to change ringer and/or notification vibrate setting
- New Haptic feedback toggle (vibrate on touch in ics)
- Mobile network toggle: can display network type or signal strength as label
- Ringer mode toggle: can open dialog with new normal, normal+vibrate, vibrate and silent options
- Device info screen: invert storage and memory progress bars to show used space
- 4×5 widget size
- Other small changes, bugfixes (apn toggle in profiles)
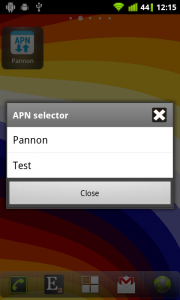
APN selector toggle
This new toggle displays the name of the selected apn setting as label and opens a dialog if you click on it to select the preferred apn setting:
Using this toggle in a widget is not so interesting but it is useful to use in profiles and activate different apn settings for different profiles.
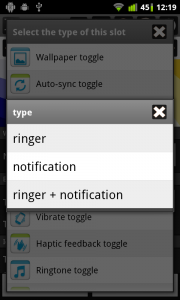
Vibrate toggle
When you add the new vibrate toggle to a widget or profile you can set if you would to change vibrate mode of ringer, notification or both. The toggle has three states and you can change between them by tapping on the toggle: on, off or only in vibrate mode.
Haptic feedback toggle
This toggle can be used in widgets and profiles and you can toggle it directly from the audio row of device information screen. This setting is called as Vibrate on touch on ICS devices.
This toggle is available only if your device has vibrator.
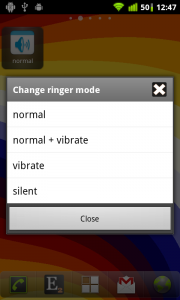
Change ringer and vibrate mode together using a dialog
On the widget editor screen if you long click on the ringer mode toggle then there is a new Set open dialog option. If you enable it then a dialog opens if you click on the toggle where you can set ringer and vibrate mode together:
The normal option turns ringer mode to normal and vibrate mode off. The normal + vibrate option turns ringer mode to normal and vibrate mode on. So with these two options you can determine if you would like your device to vibrate or not if you have a call.
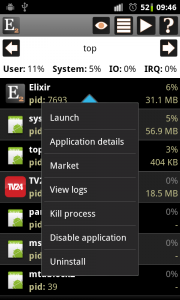
Invert storage progress bars on device information screen
By default progress bars on device information screen displays the percent of available resources. If you would like the storage rows to display the percent of used space then you can click on the internal storage, external storage and memory rows to Invert progress bar: